Last updated on November 29th, 2017
Many web designers believe that creating websites is much easier today due to sophisticated browsers and lightning-fast internet speed. But many aspects of web designing such as CSS responsive grid system are still alien to the designers, especially beginners.
Here are some web design basics that the beginners should keep in mind.
1. Grid System
The grid system is very old and was used for designing newspaper and magazine columns and rows. In fact, thousands of variations of arranging the rows and columns have emerged over time.
 In website designing, the importance of the grid is felt even more in the modern age. In fact, pre-fabricated grid systems are used by web designers to create responsive designs for different screens. The new grids come with coding languages. They are easily available to the designers as most of them are free to download.
In website designing, the importance of the grid is felt even more in the modern age. In fact, pre-fabricated grid systems are used by web designers to create responsive designs for different screens. The new grids come with coding languages. They are easily available to the designers as most of them are free to download.
Popular grid systems for web designing include Simple Grid, 960.gs and Golden Grid System. For the beginners, simple grids are true options. They can then graduate to the complex grids to master the art of designing. For example, Profound Grid helps the experienced designers to create responsive designs for different screens of mobile devices.
2. Hierarchy principles
 Web designers should consider the way people like to read content on computer screens. While reading from left to right is common to a majority of people, many scripts involve reading the opposite way. Even these reading behaviors follow a complex set of rules and the designers should keep these reading patterns in mind when creating web pages.
Web designers should consider the way people like to read content on computer screens. While reading from left to right is common to a majority of people, many scripts involve reading the opposite way. Even these reading behaviors follow a complex set of rules and the designers should keep these reading patterns in mind when creating web pages.
The designers follow these patterns to place crucial elements such as call to action, logo and key images. The most important elements will be placed where the reader is expected to scan the page first.
A good knowledge of visual hierarchy helps in making strategies for right font size, typeface pairing, spacing and color highlights.
3. Fonts safe for web pages
 Once browsers supported only selected few fonts. Many fonts were already installed in the word processing software of the users. Any deviation from these fonts would result in seeing random symbols.
Once browsers supported only selected few fonts. Many fonts were already installed in the word processing software of the users. Any deviation from these fonts would result in seeing random symbols.
Now, however, most of the modern browsers come embedded with number of web-safe fonts. The designers can pay a fee to buy font services such as WebINK, Fontspring, Fontdeck and Typekit. But nice free fonts too are freely available from services such as Google Web Fonts.
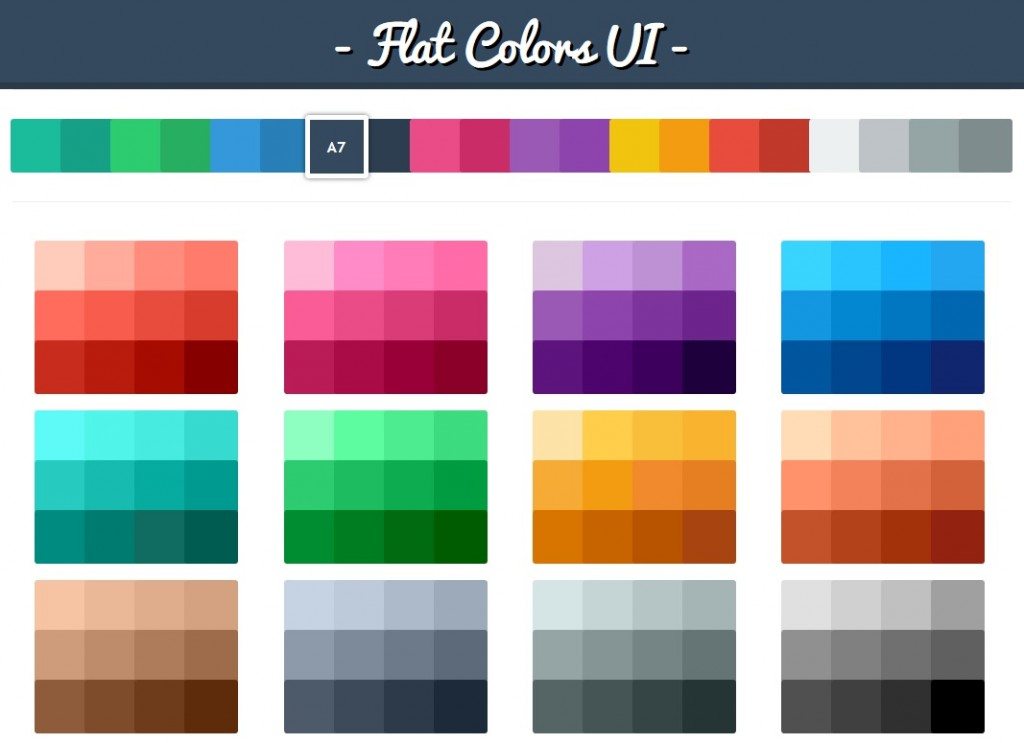
4. & 5. Images and colors
 For beginners, one of the most important basics to follow is to stick to 2 or 3 colors. Of course, the colors should echo the client’s branding, while highlighting the important content on the web pages following the visual hierarchy rules.
For beginners, one of the most important basics to follow is to stick to 2 or 3 colors. Of course, the colors should echo the client’s branding, while highlighting the important content on the web pages following the visual hierarchy rules.
When incorporating images, you should consider that viewers prefer the websites that keep still. So, avoid moving images and resist urge for use of flash.
Select only those images that have some purpose relevant to the business website. Visitors will lose interest if they find irrelevant images as a way to fill space. Images should illustrate the accompanying text that may be describing a product.
The designers should also consider licensing restrictions associated with images. A majority of images require you to by licensing rights for commercial use. This is important to avoid any legal issues arising later. Another consideration that helps is regarding the file size. Very high resolution of image files does not serve any purpose and instead it delays the loading time. Since web resolution does not go above 72 ppi, there is no point in keeping a file size of higher resolution.

