Last updated on February 9th, 2023
Colors decorate an object to make it look impressive but, colors create an emotional impact also. To benefit from this power of colors, graphic designers use them to evoke specific emotions from the target customers
Studies have recorded that colors also influence purchasing behavior of consumers. Wise graphic designers know how to use this color psychology while creating logos, brochures, websites, business cards and many other design works.
Here Is How You Can Ensure The Emotional Impact of Colors When Creating A Graphic Design.
Emotional Impact Of Colors
Each color evokes an emotional reaction from the viewers. Following is the list of colors and the physiological response associated with them.
- White – Lightness, relaxation, complacency and security
- Pink – Relaxation and tranquility
- Green– Happiness and peacefulness
- Blue – Safety, happiness and creativity
- Light blue– Comfort and spirituality
- Dark blue & grey blue– Trust and sadness
- Red– Energy, warmth, sensuality, mistakes, danger and failure
- Light yellow– Optimism, hunger, spontaneity and cheerfulness
- Bright yellow– Danger and irritability
- Yellow green– Nausea
- Purple– Sensitivity, security, introspection and prestige
- Orange– Hunger, clarity and vitality
- Brown– Positivity, vitality and relaxation
- Black– Rationality, stability and virility, sorrow and hopelessness
[Source: blog.framebench.com]
Looking For a Graphic Design?
We have helped thousands of business owners from all around the world with their graphic design needs such as a logo design, website design, social media posts, banner design and much more.
Get Your Graphic DesignGet a Free Quote
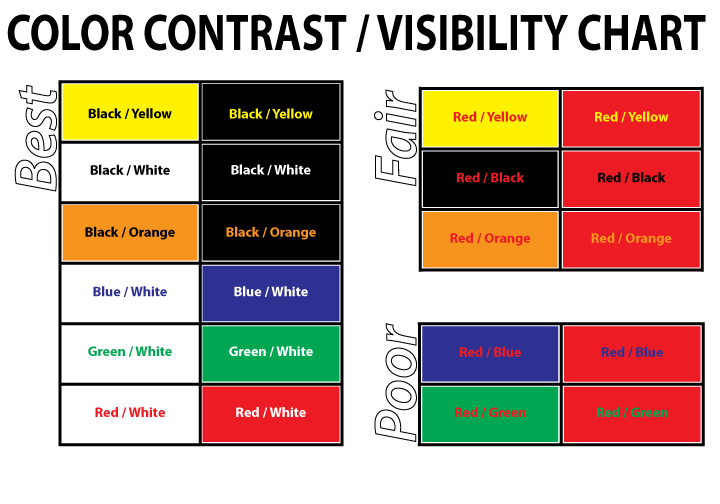
Contrast Between Text And Background Colors
When creating a graphic design work with colors, make sure that you present a contrast between text and background colors. This ensures legibility of the text, which is important to convey your business message effectively. The contrast should be presented between darkness and lightness of the colors.
Colors can be used to convey information about an object. They can also help to create an emotional response in the viewer. When designing a website, color can be used to attract attention, to highlight important features, and to guide users through the site.
Color can also be used to influence how people feel about a product or service. For example, red may suggest excitement, while green may suggest trustworthiness and pink background suggest relaxation and tranquility.
While selecting the hues for text and background colors, make sure to incorporate contrasting hues for greater legibility of text. Increased contrast also helps in minimizing eye strain. One of the methods adopted by the designers is that they pick up a dark color from the bottom half of the color wheel to pair it with a light color from the top.
We give you here a little list of some such pairs of contrasting colors. The most legible color pairs are at the top half and the least at the bottom half of the list.
- Black on Yellow [most legible]
- Black on White
- Yellow on Black
- White on Black
- Blue on White
- White on Blue
- Green on White
- White on Green
- Red on White
- White on Red [ least legible]
[Source: webindiasolutions.com]
Use Online Color Tools To Select Right Color Scheme
Choosing right combination of colors for your graphic design project is a tedious process. But thanks to the online tools readily available, designers can now choose the perfect color scheme in a jiffy. These tools are a great way to try different combination of colors or individual colors before choosing the right ones for the design.
We Give You Here A List Of Online Tools For Color Selection
COLOURlovers – This site is a good resource to find color palettes. You can find the palettes based on keywords. The site gives you information about the emerging color trends also.
Kuler – Kuler, developed by Abode, is a resource to see the popular color schemes created by other designers. You can also create your own color scheme at the site.
ColorBlender – This site blends matching colors for you. A simple and intuitive site, ColorBlender allows you to tweak your color palette as you drag button on one of the red, green or blue channels.