Last updated on February 2nd, 2023
When the COVID-19 pandemic hit the world, many businesses found themselves in a tough spot. Not only had they faced a challenging situation, but they also had to communicate quickly and clearly with their customers, providing them with important updates related to their business, health measures, and more.
Most businesses didn’t have the required expertise or workflows to create unplanned email campaigns in such a short period. They had to send out image-only emails that didn’t respect any of the email marketing best practices, resulting in broken emails that reflected badly on brand perception.
In this blog post, we will go through the steps of creating professionally designed emails, with perfect HTML code, in only a few hours!
As an email designer, there are three main steps that you always need to follow to put together on-brand email campaigns:
- Define the goal of your email campaign
- Sketch your email layout and structure
- Design the email
Define The Goal Of Your Email
With the marketing team, it’s essential to define the goal of the email. Answer the following questions:
- What type of email is it: transactional or marketing?
- What is the main message of the email?
- Who is the target audience of the email?
- What is the main conversion action we are highlighting through the email?
- What is the overall tone of the email (celebratory, sad, or encouraging)?
The answers to these questions will allow you, as a designer, to visualize and adapt the email accordingly.
Look At These Two Allbirds Emails, For Example:
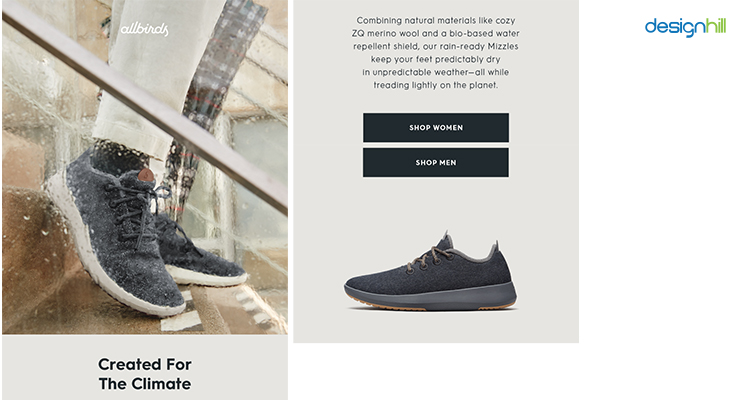
Email 1. Feel Cozy & Dry, Even In The Rain

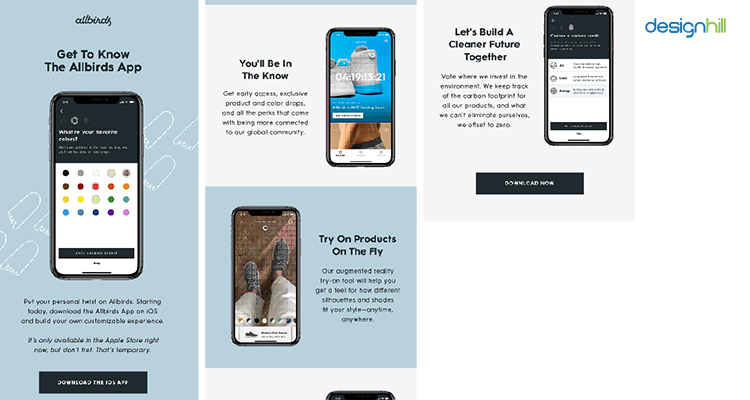
Email 2. You Heard It Here First

Both emails are beautiful, well designed, and on-brand. However, they look different, because they serve different purposes.
The first email is a regular promotional email following a simple structure: main image, main headline, text description, call-to-action, and product image. It’s a straightforward layout that never fails.
The second email is a one-time marketing email that was sent to promote the new Allbirds mobile app. It’s closer to what we would call “a product launch email.” The design is as sleek as the first email. But the layout is completely different: color-blocked sections and multiple product images accompanied by sub-headers.
Understanding the story of your email is the first and most essential step to creating a successful email design that easily translates your message.
Looking For an E-mail Design?
We have helped thousands of business owners from all around the world with their graphic design needs such as a logo design, website design, social media posts, banner design and much more.
Get Your E-mail Design Get a Free Quote
Think Of Your Email Layout and Structure
Now comes the time to start sketching your email design. Ideally, the email copy would be ready and provided by the content team. Your role is to break down the copy and structure it sleek and visually appealing.
Maintaining the right balance between email designs and email copy is important. So don’t be afraid of adding or removing headlines, text descriptions, or images if you think it’s needed.
The goal is to put together an email layout that perfectly transfers the right message to your audience.
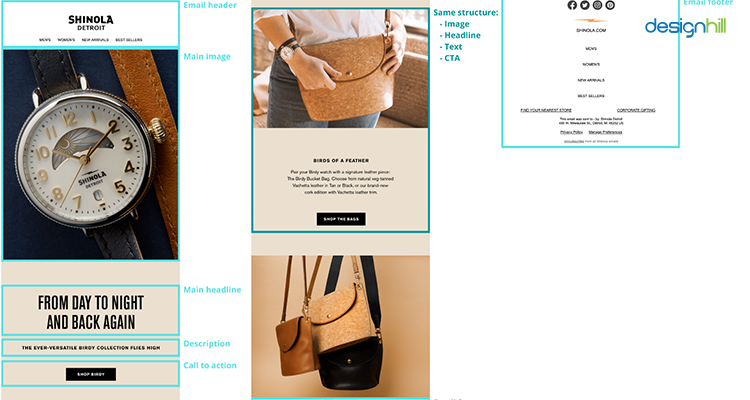
The Most Common Email Structure Is The Following:
- Email header
- Image
- Headline
- Content
- Call-to-action (CTA)
- Email footer
This structure would give an email that looks something like this:

There are other email elements that you can include in your design:
- Columns
- Background images
- Menus
- Etc
Combining these elements makes for endless design possibilities. Here’s an example of a beautiful email template showcasing an elaborate layout using three columns.
Recommended Reading:
Email Subject Line: Our Favorite Winter Remedies

Design Your Email
Once you have the right structure in mind, you can start designing your email. We would recommend starting with the email header and footer.
Email headers and footers are the two elements that are always used in every email, regardless of its type or audience.
Email headers usually include the company logo and some menu points, while email footers include social media links, unsubscribe/subscription preference links, and other legal information.
Next, think of the main design elements:
- The color palette of your email
- The typeface of your email
Your choice of color palette and fonts depends on two factors— brand guidelines and seasonality.
Email Design Brand Guidelines
Your brand guidelines should always be the default for any design choice you have to make. Brand guidelines ensure that your emails are always coherent and look similar, regardless of why, how, or when they are sent.
Brand guidelines are a set of rules that define the company’s colors, logo variations and usage, font combinations and sizes, photo styles, and even voice and tone.
All your email designs should be respectful of your company’s design guide. If you don’t have a company design brand book, make sure to check out this ebook, which will detail how you can create your own.
Seasonal Emails
Seasonal emails are emails sent during holidays or major events. They are emails sent during, for example, Christmas, Black Friday, St Patricks’s day, or at the start of the Spring season.
They are promotional marketing emails that encourage customers to take advantage of a limited and urgent sale. Meanwhile, do not worry about your email message being ignored by the recipients as spam. This is because the SPF record check nowadays helps verify a domain name that sends the email message. It can thus verify the IP address of the email message sender.
Events and holidays can impact your email designs: you might want to make an all-green email for St Patrick’s, for instance. Green might not be one of your brand colors, but in this case, it’s okay to diverge from your email design brand guidelines.
As most people associate certain color combinations or “feel” with each holiday, your customers will still recognize your brand, even if your emails look different during the holidays.
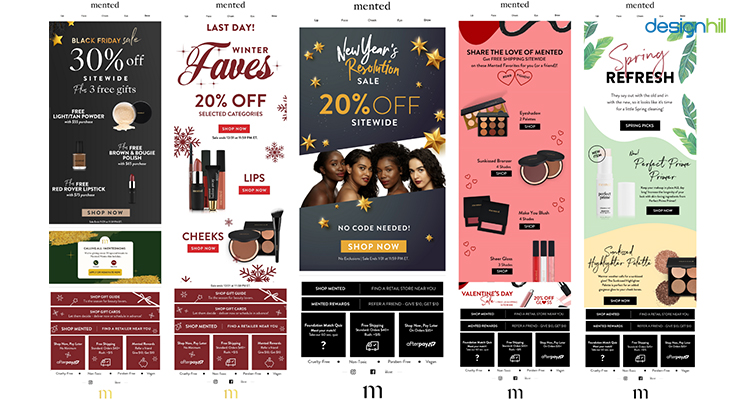
You can see how this beauty brand adapts its email designs for each occasion: Black Friday, Christmas, New Year, Valentine’s Day, and Spring!

Despite having different colors and fonts, all emails share the same style. The description font, for example, has remained the same, the CTA style, as well as the product images.
And of course, the email header containing the logo design as well as the email footer are staples that are always maintained and help highlight the consistency of the brand’s identity across email campaigns.
This excellent example shows how you can venture into email design while still being on-brand.
Creating Better Quality Emails Faster
Now that you have become familiar with the 3-step email design process, we will walk you through the secrets of rolling out email templates in a timely manner.
Facing the fast-paced context in which every company operates, your team must implement an agile email creation process.
The agile email creation process is a method that allows you and your team to produce email campaigns in only a few hours instead of weeks.
This Process Relies On Two Main Pillars:
- No code email design
- Collaborative email creation approach
In the sections below, we will go into more detail about each pillar.
Designing No-Code Emails
Professionals are always looking for ways to optimize their work and reserve their efforts for high-value tasks. Spending hours and days coding a website or an email simply isn’t cost-effective anymore. That’s why the no-code trend has grown in popularity.
No code emails are HTML emails created without writing any lines of code. Instead, the email is built block-by-block from pre-coded elements.

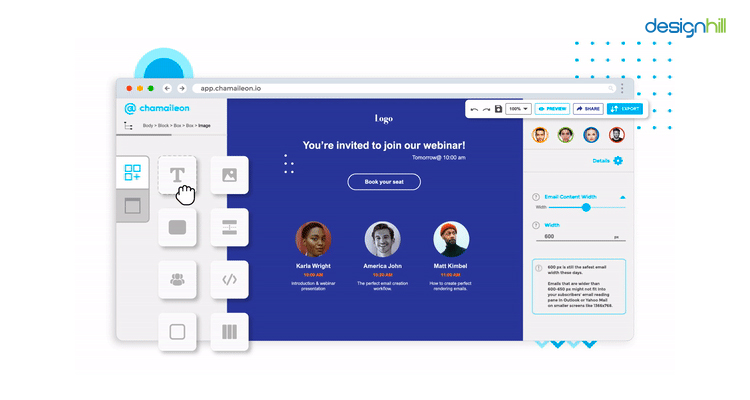
Chamaileon, for example, is a no-code email builder where users don’t need any HTML knowledge to put together an email design. Simply using the assets available, any person from your team can create a professional-looking email in a matter of minutes.
As a designer, working directly on an email builder is much more beneficial than on a design platform like Adobe or Figma. In these tools, the email designs are static. It can only be imported as a PNG or PDF, which are not formats adapted to sending.
When designing on an email builder, your HTML output is directly usable, and time spent on coding and exporting is cut down or even eliminated.
Collaborative Email Creation Approach
Email design is only one step of the email campaign creation process. Email copy, email review and approval, and quality assurance are all part of the email creation process that involves multiple stakeholders and team members.
Each team member uses their own tools to ensure their role — the content team creates the email copy on a Google document, the review process happens on Slack, Teams, or in endless email threads, and so on.
In order to accelerate the process, it’s recommended to use only one tool: end-to-end software where all team members can contribute to the email creation process.
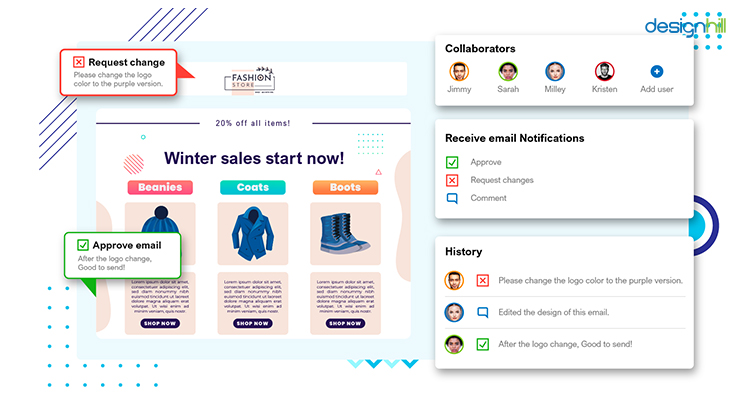
Again, using an email builder like Chamaileon is the perfect solution for this. It’s an email marketing tool that has real-time collaborative features allowing team members to work together simultaneously.
Chamaileon also has an integrated review and approval process. By submitting a “review request,” an email is automatically sent to the manager or person required to review. Even if they don’t have a Chamaileon account, they would be able to view the email and leave comments and accept or reject the email design and content.

Conclusion
Your role isn’t restricted to simply designing emails as an email designer. Instead, you have a much bigger responsibility to ensure that your email designs reflect your company’s branding and are usable and scalable. Following the email creation process illustrated above and taking into account the collaborative nature of email production, you’ll be able to roll out perfect emails in a timely manner.
