Last updated on November 10th, 2021
While most of the professionals may not completely agree with this idea, it is a fact that Illustrator is indispensible for all your design needs. There are many designers who have started seeing benefits of Illustrator for web design.
If you are not convinced with Illustrator’s ability to meet your web design needs, you can at least give it a try and see the results. You will without doubt like illustrator as a standard tool for web design.
Major features of Illustrator for Web Design
You can easily get a pixel-preview of the image you have incorporated in the web designs. This feature helps in zooming your artwork to more than 100% and you will not be required to get perfect vectors every time. You can use this feature to find out what pixel-level results look like. Moreover, you can ensure vector graphics.
You can enable or disable Pixel Preview by opening View Menu. Then, select ‘Pixel Preview’’
A useful feature for the designers is Artwork Windows that allows you to work on small-scale items like icons. This feature eliminates the need to zoom in and out to check the images. You can see the design works for color settings, zoom levels and many other variations.
To open this window, open the Window menu and select New Window, then select Arrange and Float All in Window.
You can also easily create icons and buttons whenever you wish to design them on web pages. Illustrator allows you to create buttons and icons and other smaller features easily by using Symbols.
These symbols are actually ready made designs that you can drop or drag to change them whenever you like to do so. So, you do not have to create these symbols from scratch as they are readily available for necessary changes.
You can open the Symbols panel from Window menu to drag the symbol of your choice to your artwork to make the changes.
A useful feature is that the designers are able to float a text around images and objects. If you wish to put some text around an image, Illustrator can easily help you. Just select the image you want to put some text around it.
Then, open Object menu and select Text Wrap and then go to Make. You can set wrapping distance by opening Text Wrap menu and selecting Text Wrap options. Then, move the image over the text to look how it appears and click on OK if you like the setting.
You can also use Illustrator rich visuals. The Appearance settings allows you to add multiple fills to an object and you can also desired effects, transfer modes and opacities.
Here are some screenshots of the major features of Illustrator for Web Design
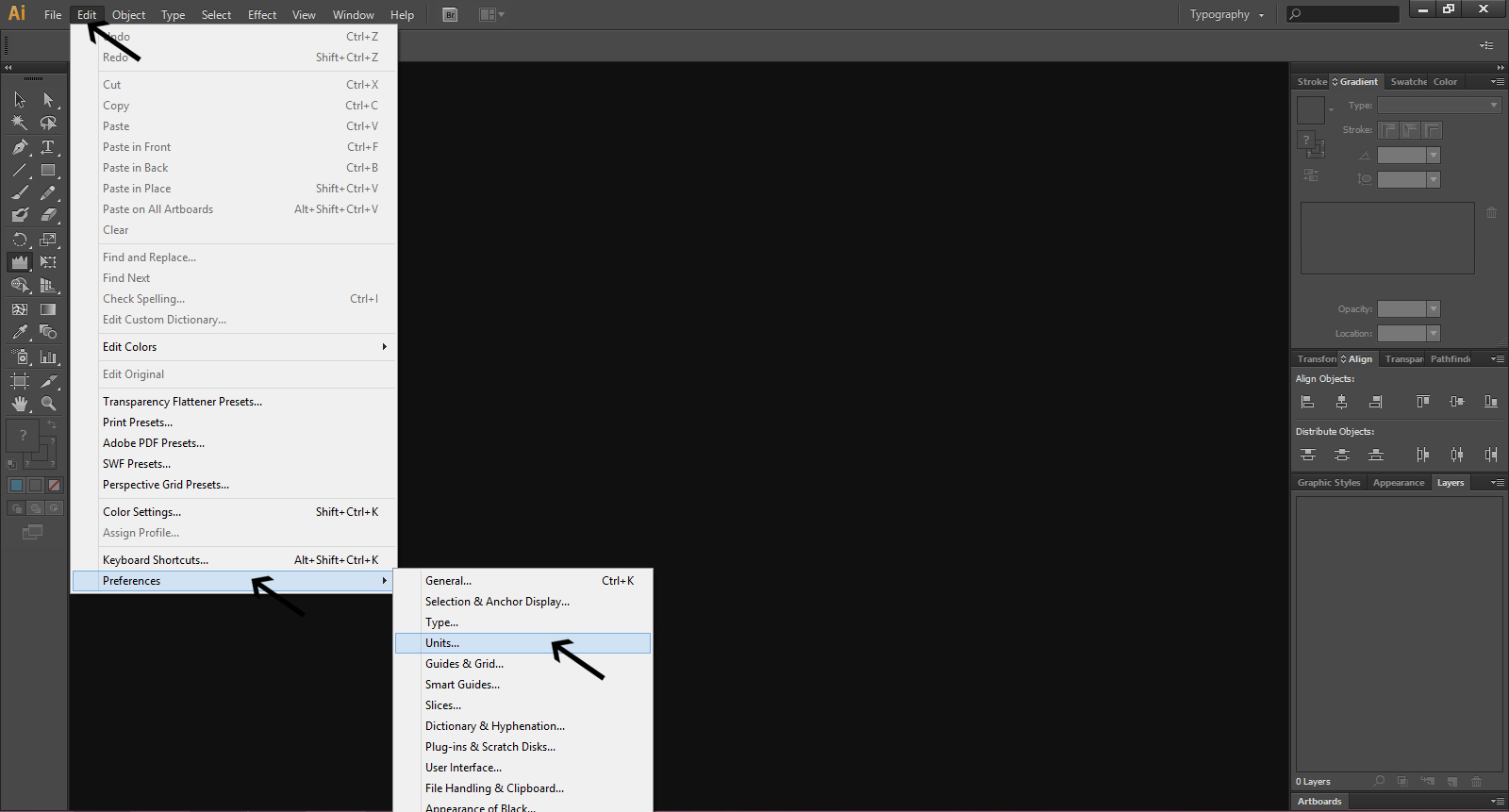
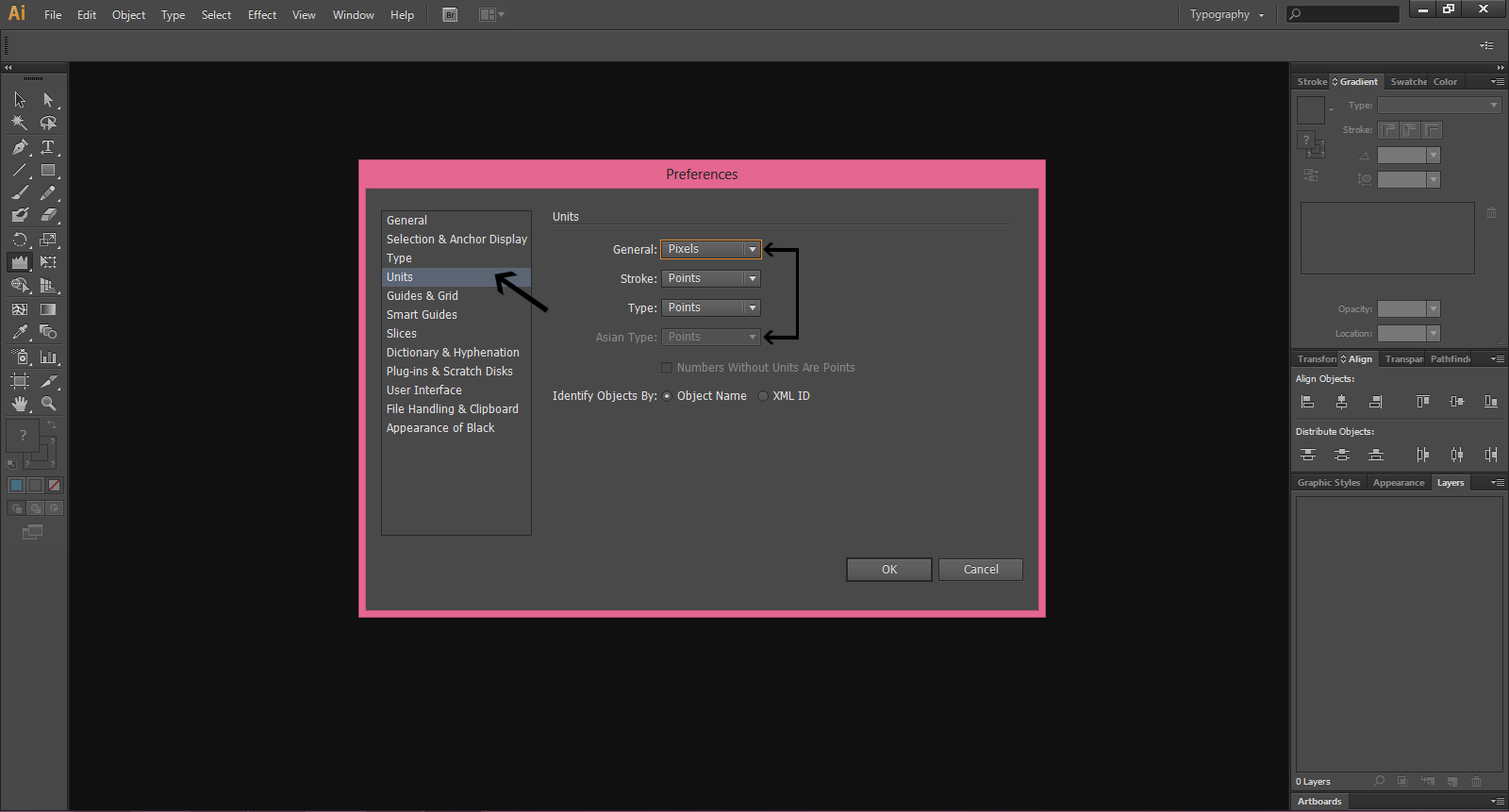
Since you would like to see pixels all over your website, you should set all your units to pixels properly. To do so, open on Edit menu and select Units from Preferences submenu and then set all the options to ‘’pixels’’
Select Units to choose the pixels and stroke points.
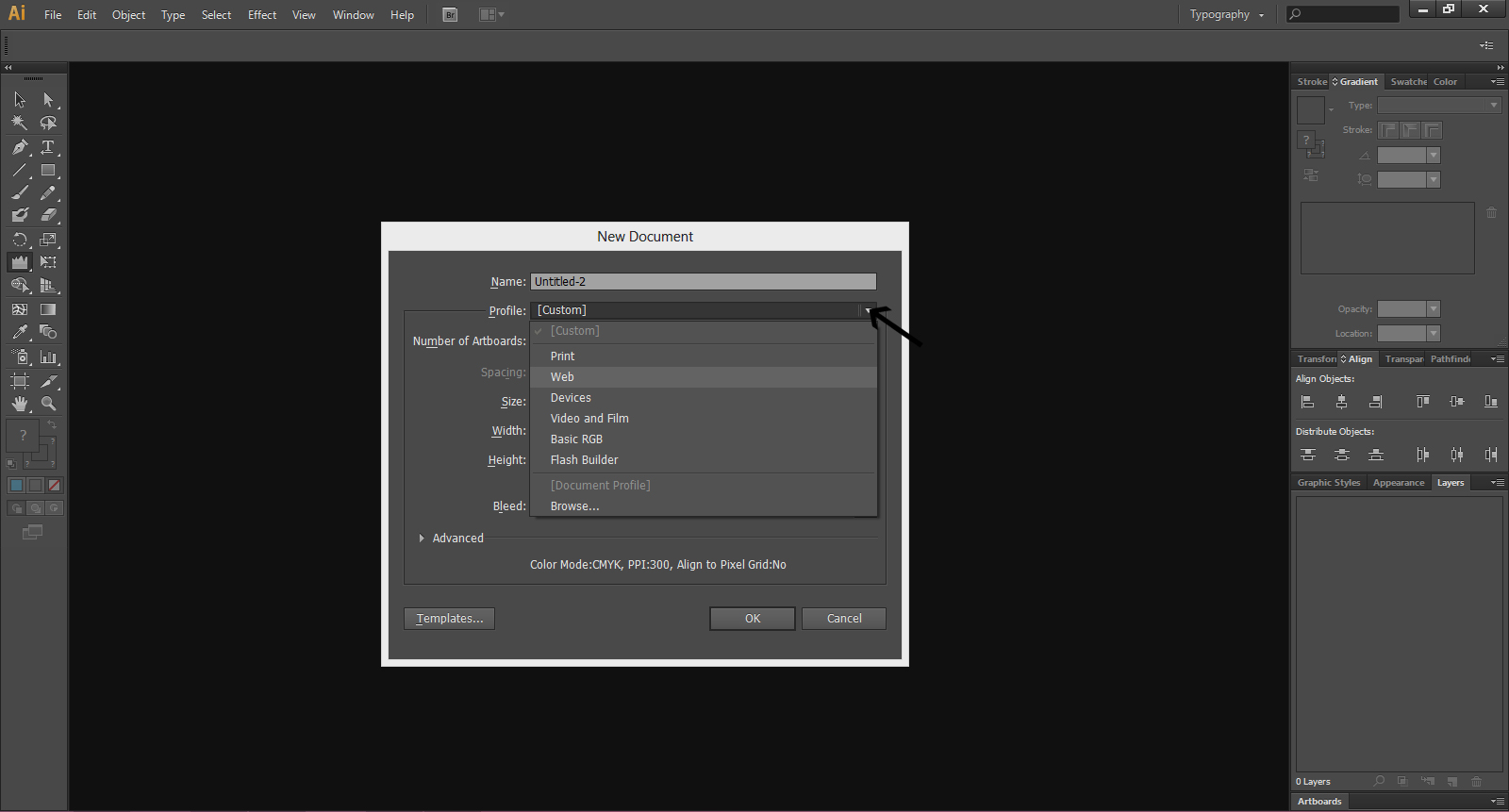
Web document file to create documents
Do not ignore creating the New document window or you will miss some important details. By creating this window, you can avoid blurry object edges and CMYK colors. But ensure that you pick ‘’Web’’ profile setting in the New Document window.
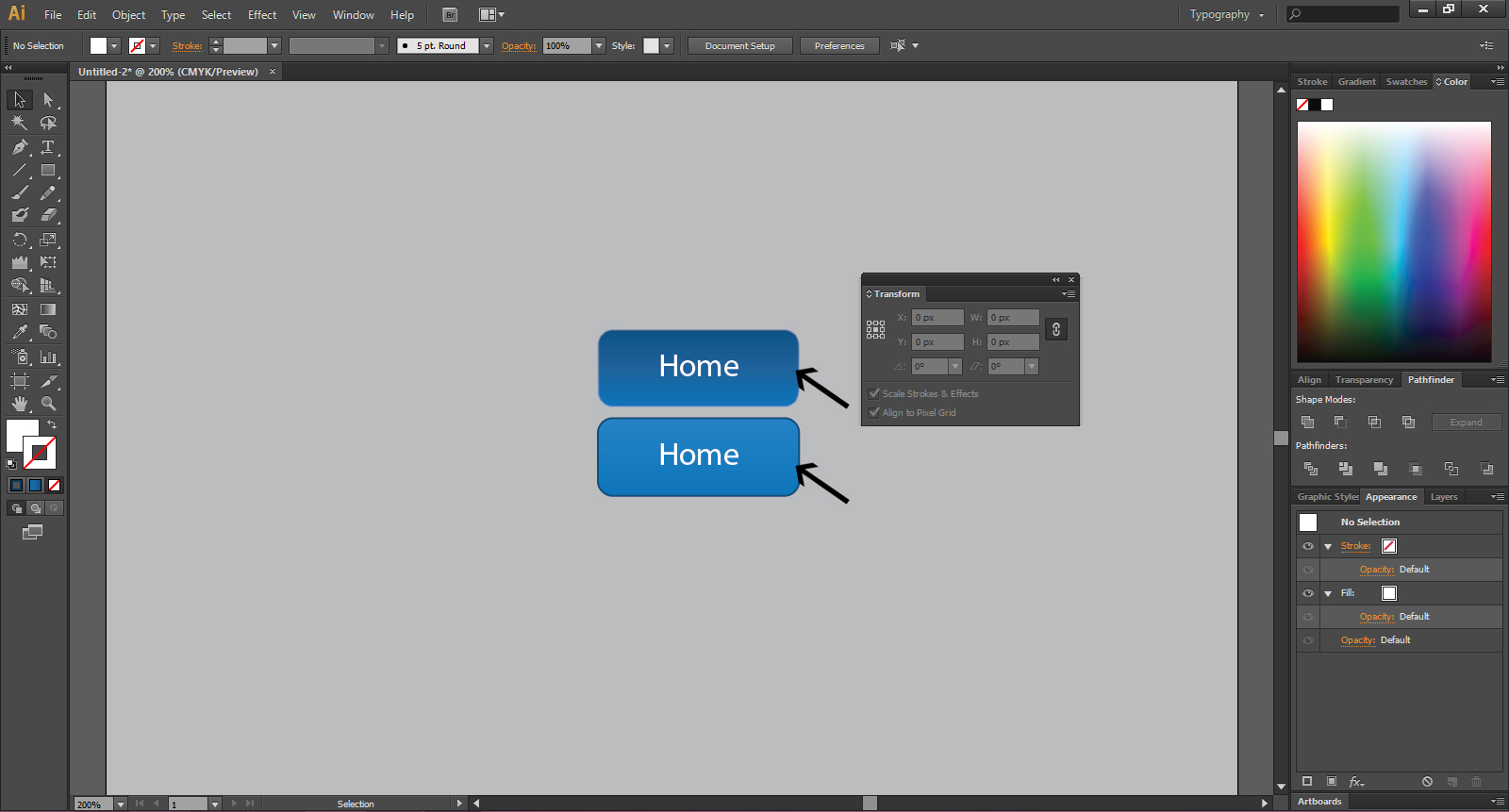
Rounded corners
In Photoshop, the designer can create a rectangle that has rounded corners. Illustrator also allows you to create non-destructive corners to any object.
A non-destructive effect is when you can turn it on or off and change its settings and still there will be no effect on the underlying original object. So, you can use Illustrator for virtually any object to create round corners on it.
For rounded corner effect, Select Effects menu and choose Stylize and then select Rounded Corners. You can see how the corners look by going to Preview after you enter corner radius. Once you click OK you apply the effect.
<