Last updated on November 16th, 2022
Web designer look for impressive images to incorporate them on web pages. In fact, creating dozens of pictures on different web pages of a website is common in these days. This is because the web designer now acknowledge the power of conveying a message through images relevant to the site’s business. Clients too insist for more pictures from top to bottom of a web page so that it may look lively and impressive. But a web designer must present the image in a professional way on the web page.
A major function of an image on the web page design is to retain the visitor. A visitor to the site has other attractions too on the web. He will migrate to your competitor’s site if, image fails to convey the message. So, a picture unable to catch the eye instantly is a wasted opportunity of retaining a visitor to the site.
The web designers should master the art of cropping an image to make its impact felt. Do not think that image itself will draw the attention automatically due to its relevance to the business. That is a grim mistake that many designers, especially the beginners, tend to make very often. An image requires editing from a web designer’s point of view. This means that right position of the subject of a photograph in the frame and other crucial aspects must be ensured. A good presentation of the image is essential to influence the visitors.
Web designer can follow these steps crop an image for maximum impact
Crop extra space
A majority of photographs come with a lot of extra space in them. A designer will cut out space as it does not contribute to an impression of the image and is therefore unnecessary. This is known as cropping an image.
Remove extra background
When assessing a photograph for its impact, the designer specially focuses on the extra background in it. Often, photos come with a good amount of extra background space. Since web pages typically have smaller photos, except on the top, web designer removes all extra space, especially the one in the background. But the aim is not just to reduce the size of the photo. More than that, cropping of extra background is ensured to bring viewer’s focus on the subject of an image. This in turn creates a desired impact on the viewers.
Focus on correct placing of a subject
Inexperienced designers do not pay attention to the correct placing of a subject in a photograph. The subject may be a person or an object. They often incorrectly put the subject right at the center of the photo. Such photos are not appealing to the people. Typically, people like the images that have the subjects a bit off-center.
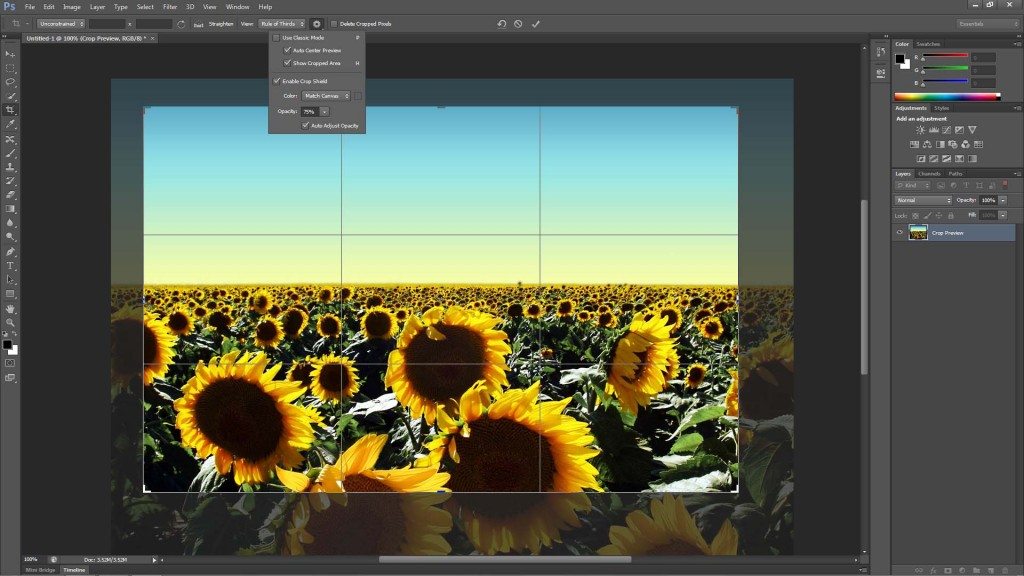
Rule of thirds
While cropping a photo for placing its subject a bit off-center, follow the rule of thirds. This rule ensures the aesthetic value of an image. The rule implies that you divide a photograph into three horizontal lines across the width of an image. This breaks the image into two thirds. Now, make sure that the eyes of your subject of the image are along the tip of the top line. This means that the eyes should be 2/3rds of the way upward on the image.
Create nose room
You should also crop a photo to create some space in front of a subject’s nose if the subject is looking to right or left. This is called as nose room or lead room. So, create enough space between the nose and the edge of the photo so that viewers can see what the subject is looking at. The nose room is especially crucial when the subject is in motion, such as a jet or a race car. Also, create some space over a person’s head, called as headroom.
Resize an image
After cropping a photograph, you will still need it to resize so that it fits properly on your website. Many website builders have the system that allows you to resize an image. For better results, however, you should prepare an image by resizing it manually.
But make sure that you know the exact size you need for the photo. If the photo becomes too large, you will need software to enlarge it and then it may show pixilated images and fudgy edges. So, enlarging an image inside of your website is difficult while making it smaller is a lot easier for the quality of the photo.