Last updated on February 27th, 2020
If you are new to using illustrator, it is important for you to start by learning the process of creating simple shapes. Once you know the basics, you can create the shapes as per the requirement of a design.
Here are some easy steps to take when you want to create simple shapes in Illustrator.
Step -1
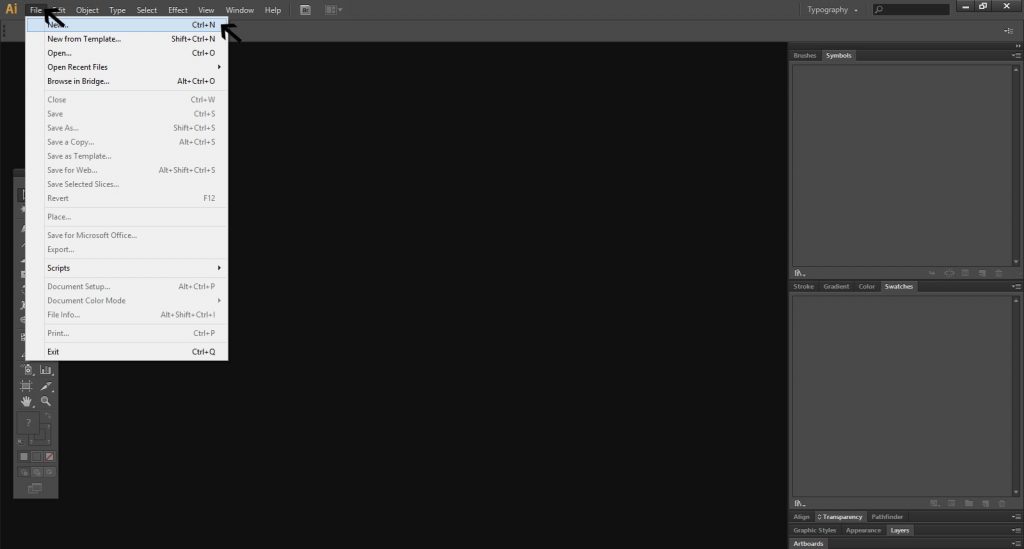
Visit the file tab and click to get the menu. Then, click on the New to have new document.
 Step -2
Step -2
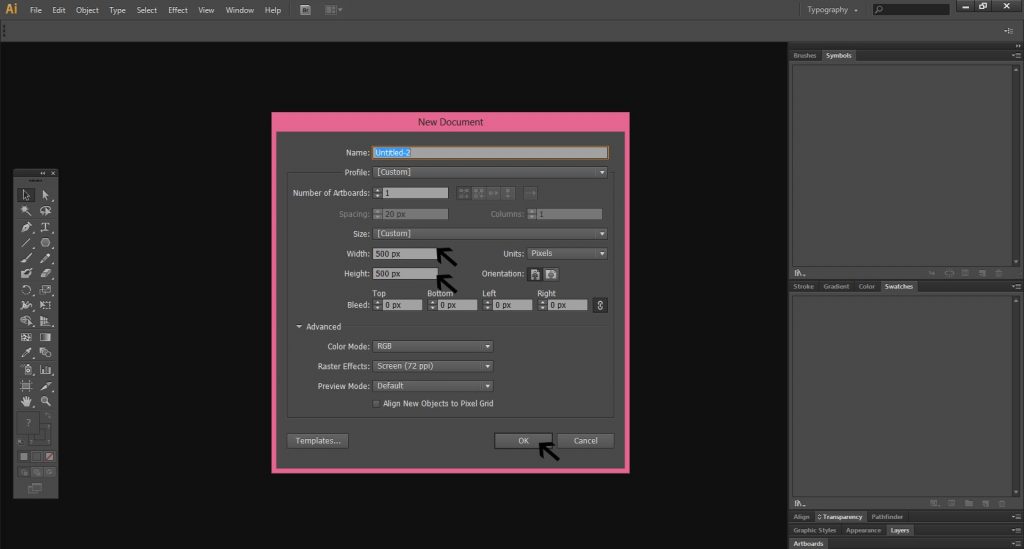
After you get the New Document, fill the blanks as per your specifications for the design
 Step-3
Step-3
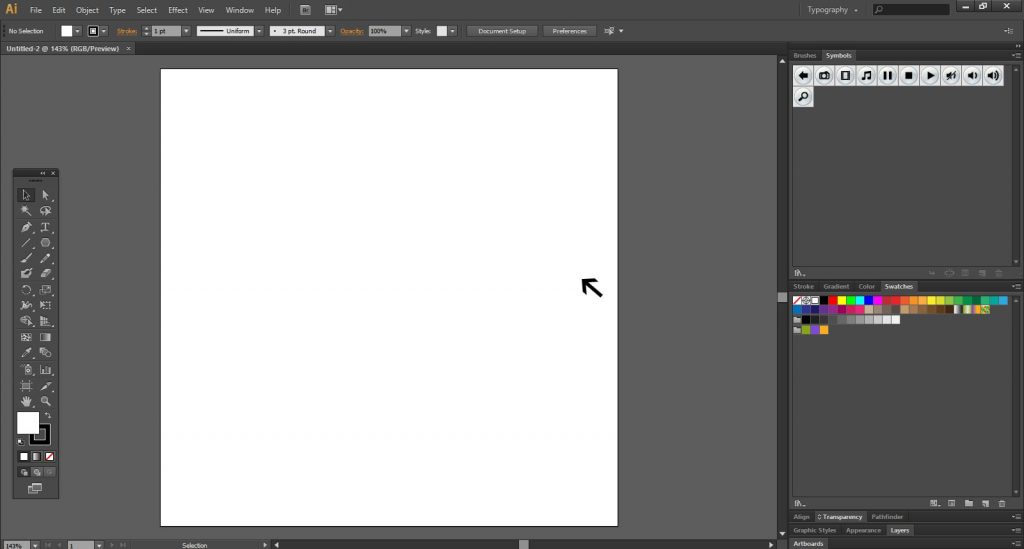
Get the document and colors on the left side of the bar
 Step-4
Step-4
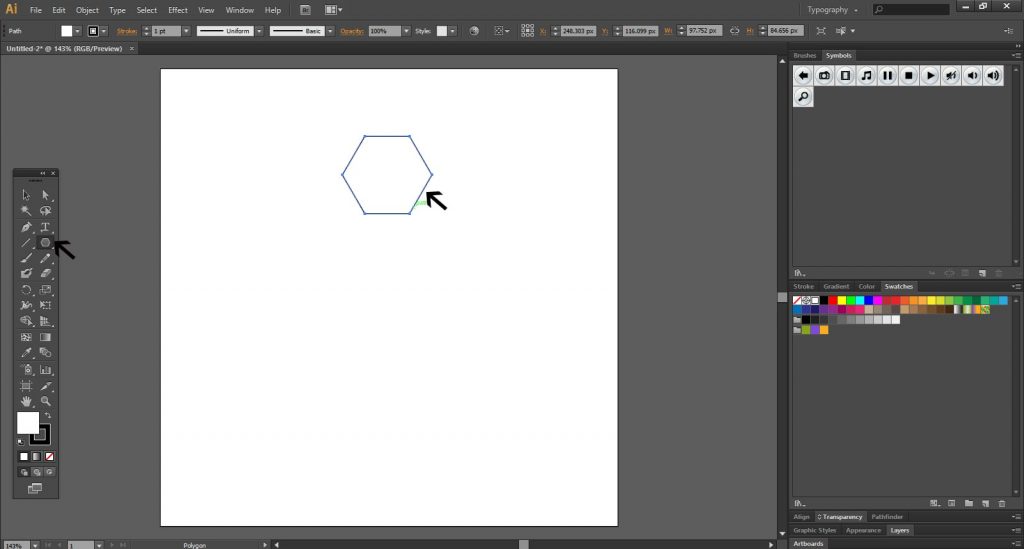
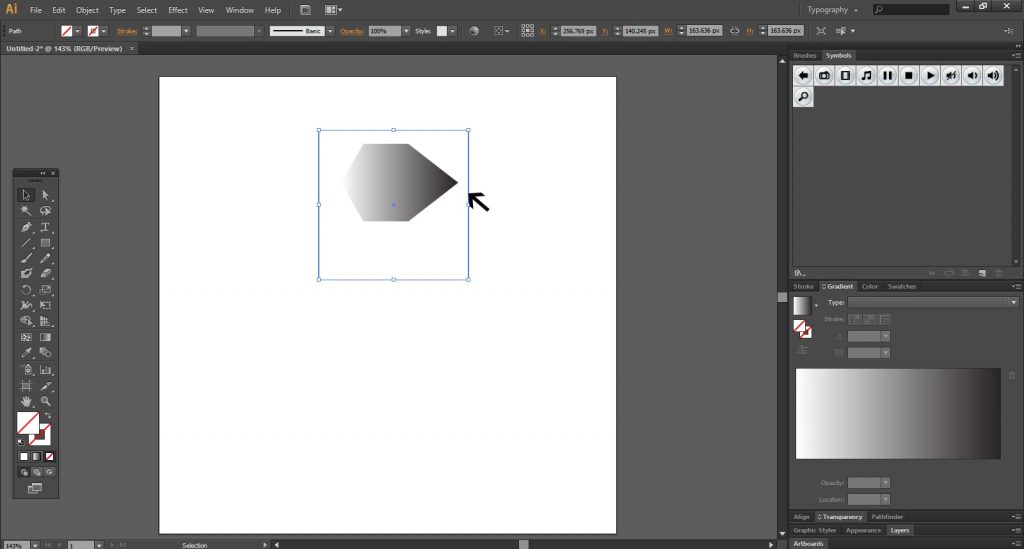
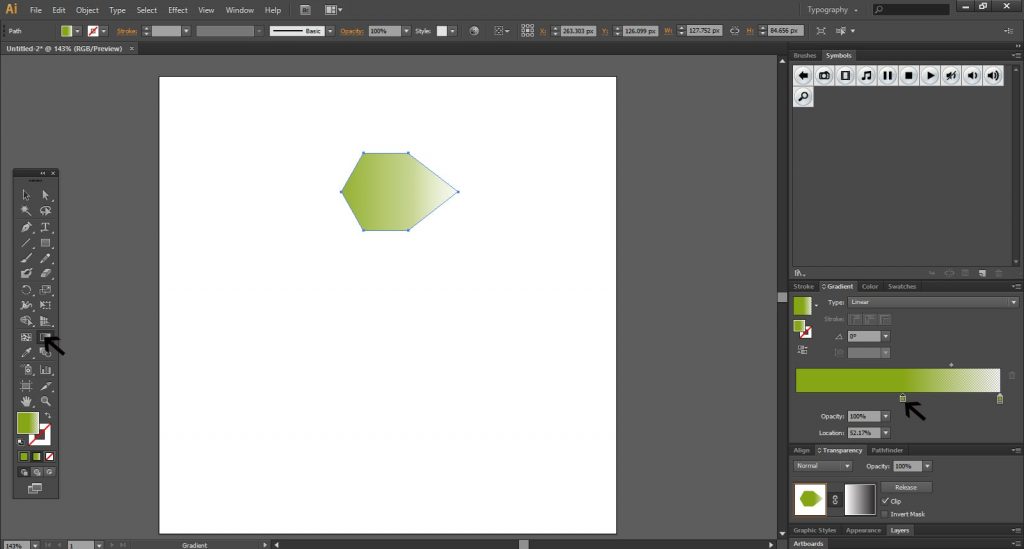
Click on the draw shapes button on the right bar and draw a hexagon.
 Step-5
Step-5
Pull a corner of the hexagon to one side to make it little pointed and then click on the top right arrow on the side bar to select the image
 Step-6
Step-6
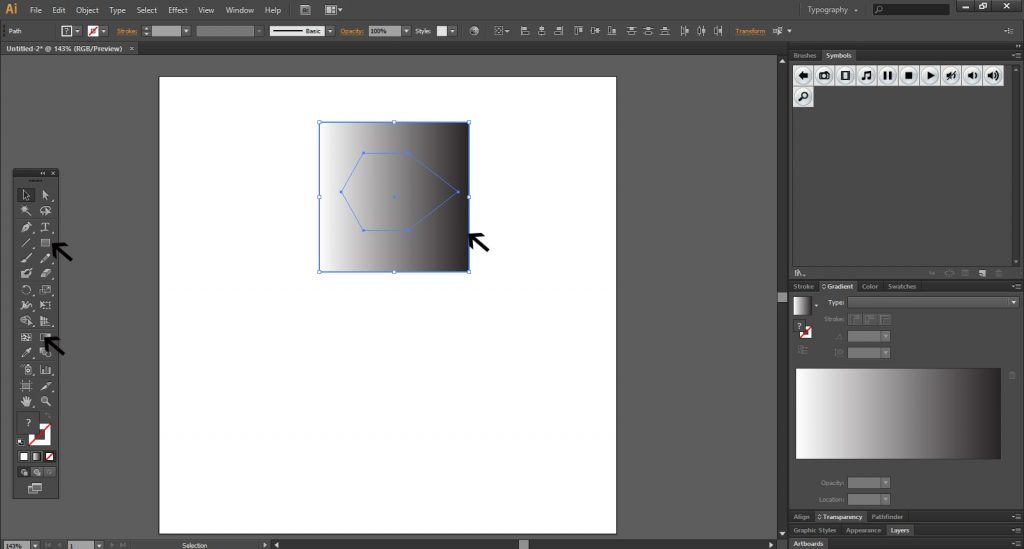
Create a dark background for the image by clicking on gradient icons on the left bar and select the image.
 Step-7
Step-7
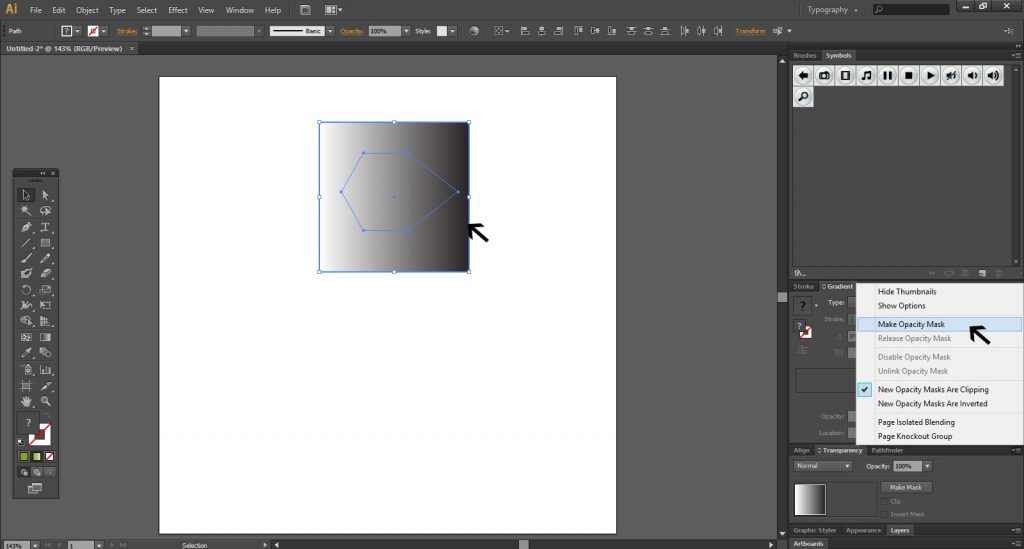
In the gradient menu on the left bar, click on Make Opacity Mark and then tick the box against New Opacity Marks Are Clipping.
 Step-8
Step-8
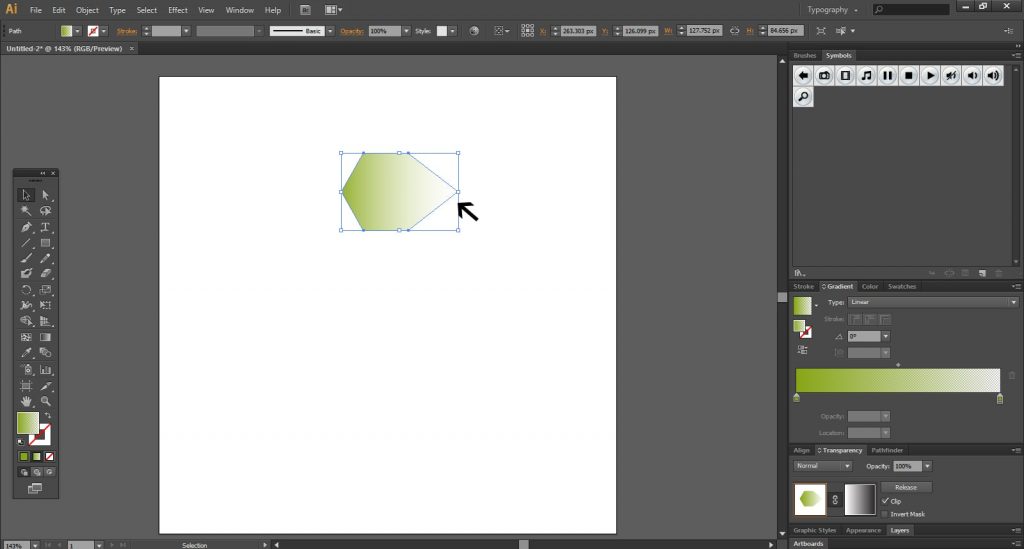
Go to the Stroke icon on the left bar and fill its front square with the desired color. In the gradient bar on the left, you can have the color strip displayed. The image is filled with the color and continue to select it.
 Step-9
Step-9
Click on the gradient icon on the left
 Step-10
Step-10
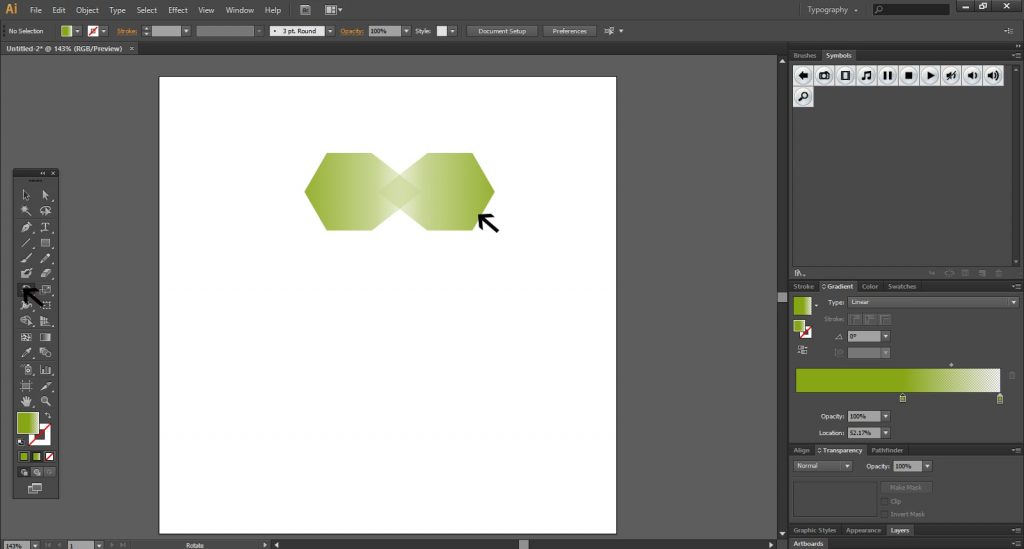
Now, you need to put the same design in its opposite direction. For this, click on the rotate tool on the left bar and rotate the design so that both of them intermingle at their points.
 Step-11
Step-11
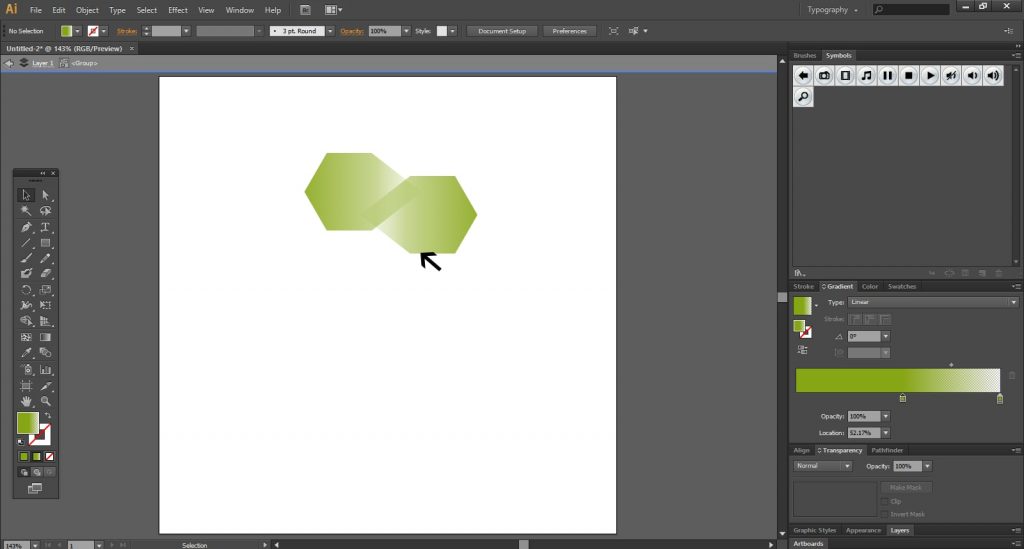
Make some desirable adjustments by lowering the design on the right a little lower so that both the figures meet at the edges.
 Step-12
Step-12
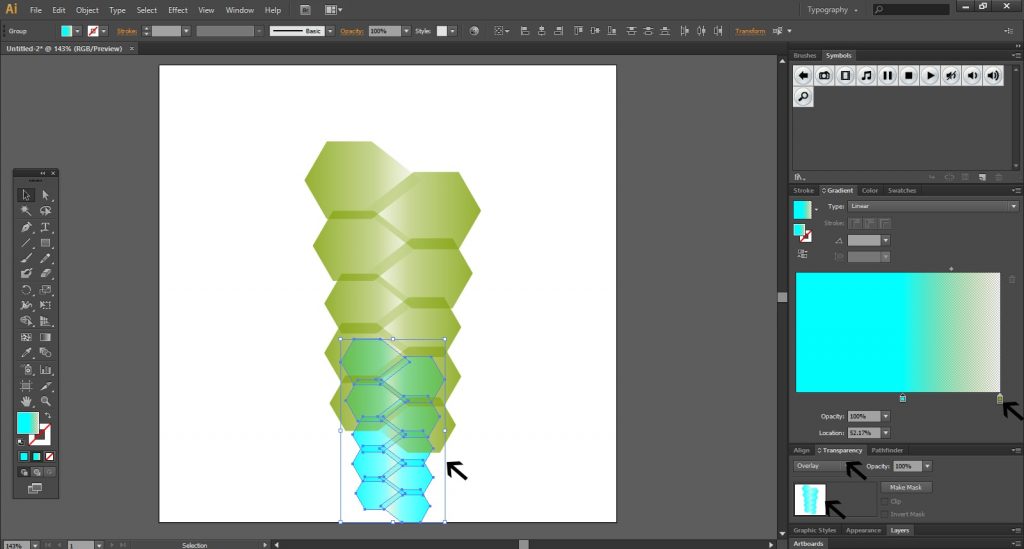
Continue with the above step for more times until you to create many pairs of the figures. You can also fill a different color from gradient bar. To have a preview of how the color will look, click on the Temporary button on the left side of the bars.

You can also take help from services like clipping path and others to create simple shapes or retouch an existing image.