Last updated on December 4th, 2019
HTML5 has long caught the world’s fancy and has gradually transcended to become the new web development standard. With key HTML5 elements being supported by all major browsers, it’s no wonder why an increasingly higher number of developers prefer using HTML5 over HTML4. However, for many fans and admirers of HTML4, the transition to HTML5 is rather daunting process.
Some Key Differences Between HTML5 And HTML4
01. Simple <!DOCTYPE> Declaration
DOCTYPE for HTML4 is much longer as it is SGML-based. However, the reference to DTD has been withdrawn from HTML5 <!DOCTYPE> declaration, since it is not based on SGML. Therefore, there is no need to tell the browser about Type Definition of Document and with HTML5 a simple <!DOCTYPE html> is sufficient.
02. Introduction Of New Structural Elements
Plethora of structural elements is added to the directory of HTML5 regularly, quite unlike HTML4. A few of them like <article>, <aside>, <bdi>, <details> and <section> require special mention. All these elements allow you to define different aspects of your layout that was otherwise too complex to design in HTML4. Furthermore, these vital tags deliver a positive impact on your website’s SEO.
Looking For a Graphic Design?
We have helped thousands of business owners from all around the world with their graphic design needs such as a logo design, website design, social media posts, banner and much more.
Get Your Graphic DesignHire a Freelance Graphic Designer
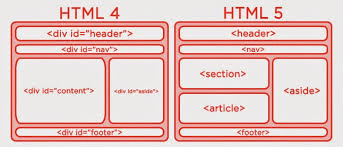
03. Easy Migration From HTML4 To HTML5
With just a few alterations and keeping things to a bare minimum, W3C has tried to greatly enhance the web development experience in HTML5. Now with shortened tags, it is easy to migrate from HTML4 to HTML5.
Listed below are a few HTML4 tags and their latest versions:
HTML4 Version Transition in HTML5
<div id=”header”> <header>
<div id=”menu”> <nav>
<div id=”content”> <section>
<div id=”post”> <article>
<div id=”footer”> <footer>
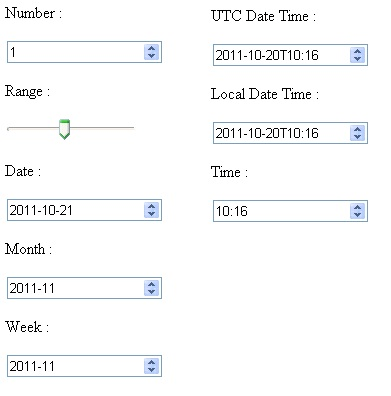
04. New Form <input> Attribute ‘Required’
This is a completely new addition to the input type attribute list in HTML5 as compared to HTML4. The developers who mostly struggle with forms are sure to love this feature. It works well with search, text, URL, email, password, number, date pickers, checkbox, radio and file input types. In fact, ‘Required’ is a Boolean attribute and acts like a validation tool and ensures that users do not leave a particular input type blank.
05. Frameset Free Development
Developers who earlier relied on Frameset to make sure their webpage design looks perfectly aligned and assorted will surely miss the elimination of frames from HTML5! In addition, some other tags such as applet, big, basefont, blink, dir, centre, font, is index and strike have lost their significance lately. However, in HTML5, all these corresponding effect can easily and effectively be taken care of through Cascading Style Sheets.